Liste des meilleurs outils pour coder des jeux HTML5 avec Phaser
Voici une liste des meilleurs outils (gatuits et payants) pour vous aider à coder des jeux HTML5 avec Phaser.
J’ai listé dans cet article, des IDE, des éditeurs de niveaux, les éditeurs d’animations, les outils de compressions et de package de fichiers pour vous aider à améliorer votre développement.
Si vous voulez créer des jeux vidéo en WebGL avec Phaser. Lisez l’article où je donne mon avis sur ce framework gratuit.
Créer des jeux HTML5 avec Phaser (mon avis)
Pour coder
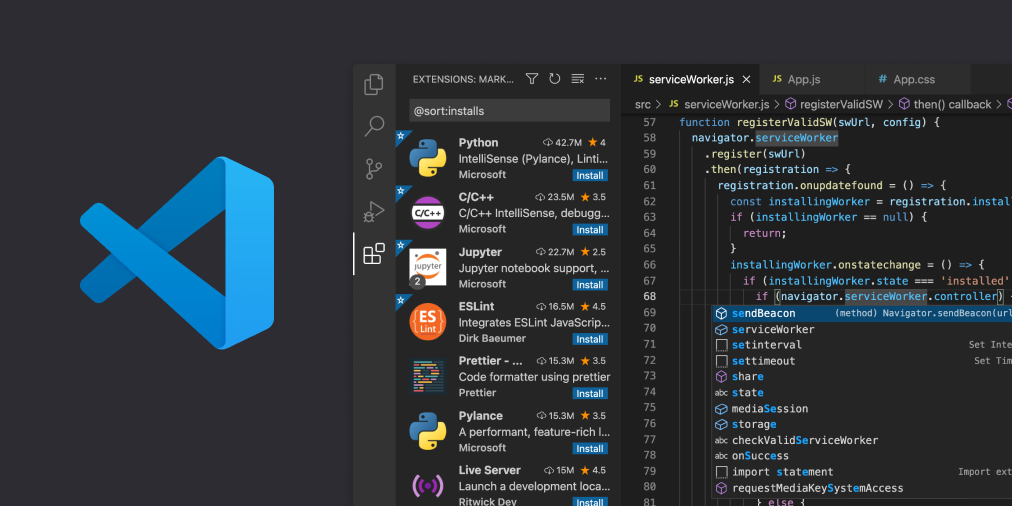
VSCode : pour coder en JavaScript, TypeScript, builder et tester sur une page web facilement le rendu.
Simplement le plus léger, le plus rapide, le plus flexible, le plus personnalisable des IDE gratuits et le plus adapté pour le développement web.

Interface & Level Design
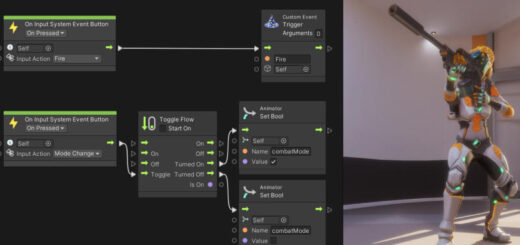
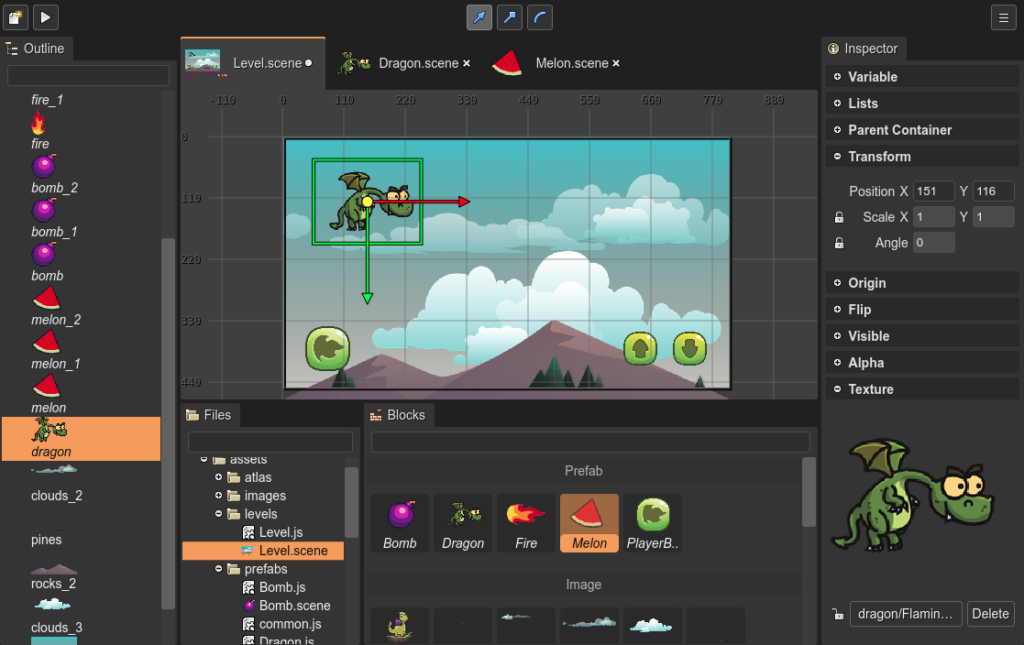
Pour créer l’interface et le level design (WYSIWYG) je recommande PhaserEditor2D, dispo sur Mac ou Windows.
Cet outil est gratuit jusqu’à 60 fichiers, ensuite vous pouvez acheter une licence pour obtenir la version sans limites.
Je recommande très fortement cet outil pour les débutants ou les développeurs Unity.

Phaser Editor 2D
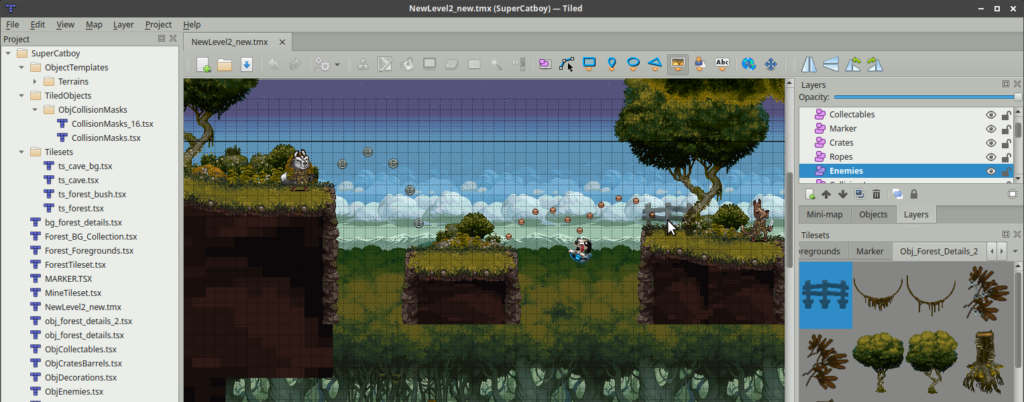
Pour créer votre level design, il existe Tiled (Windows). Un outil gratuit pour créer vos niveaux.

Tiled
Animations 2D
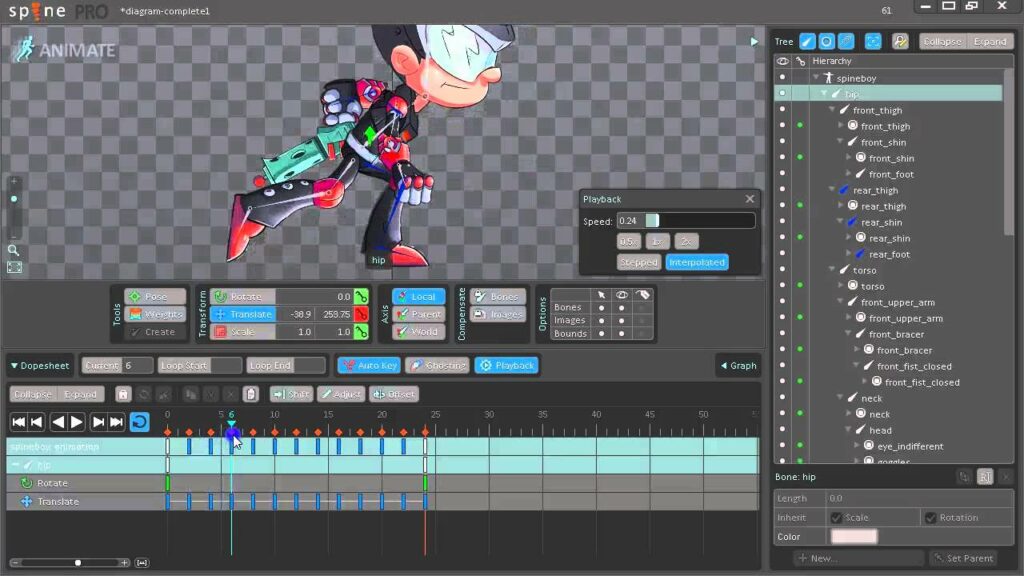
Pour créer des animations de vos personnages en IK je recommande ces outils payants : Spine 2D

Spine 2D
ou Spriter Pro
Spriter Pro
Ou encore Creature
Pour l’animation image par image j’ai pour habitude d’utiliser (Flash) Animate CC (Payant, Mac, Windows)

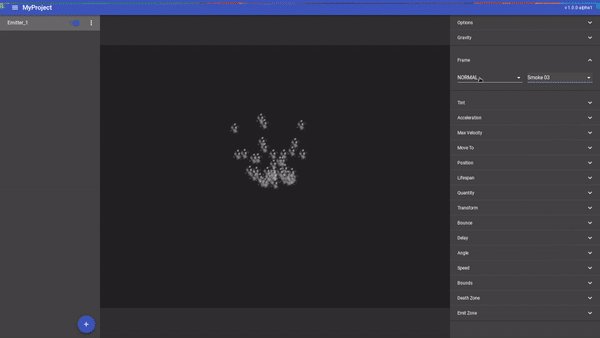
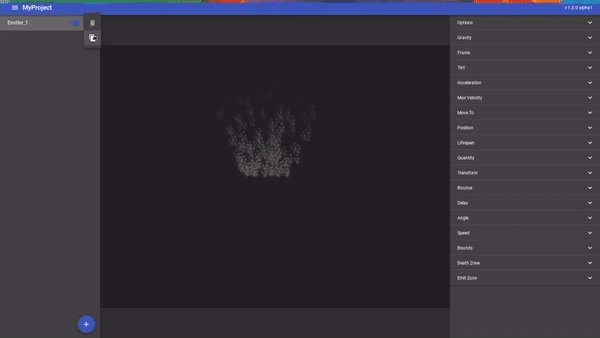
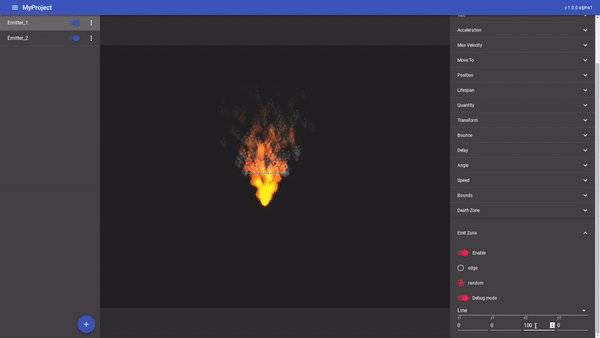
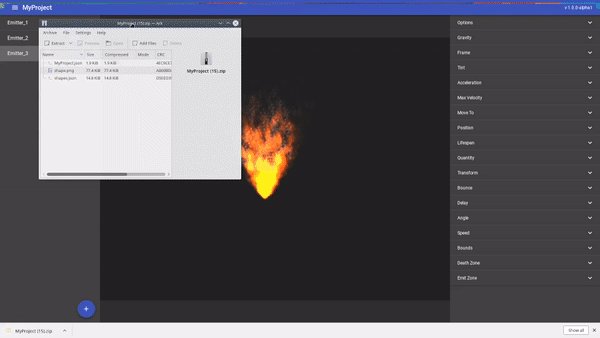
Editeur de particules
Outil de test de particules : Phaser3 Particle Editor https://github.com/koreezgames/phaser3-particle-editor

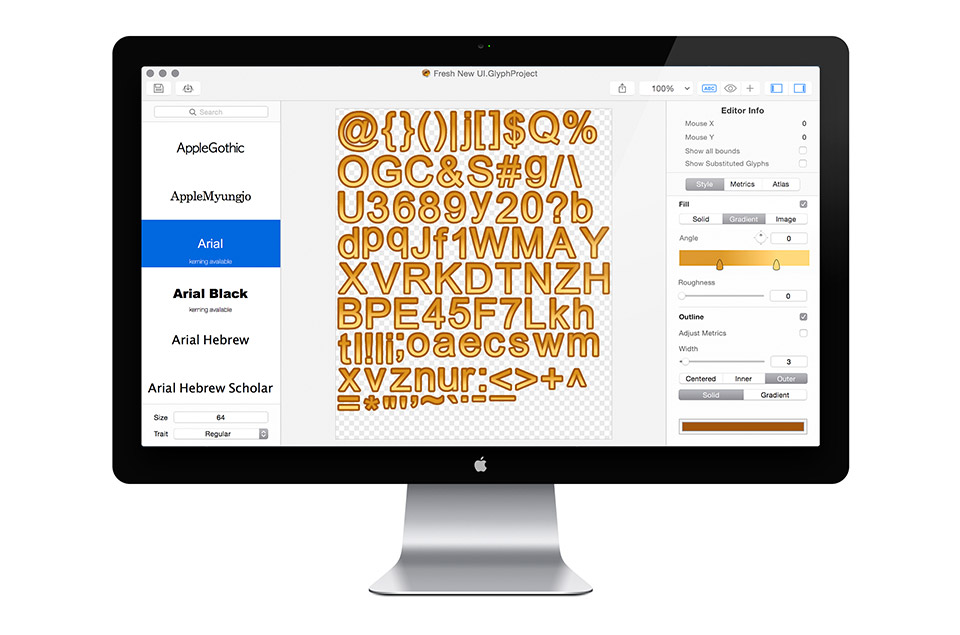
Generation de textures de textes
Pour exporter une police d’écriture vous devez avoir un outil de génération de texture bitmap comme GlyphDesigner (Payant, Mac)

Glyph Designer
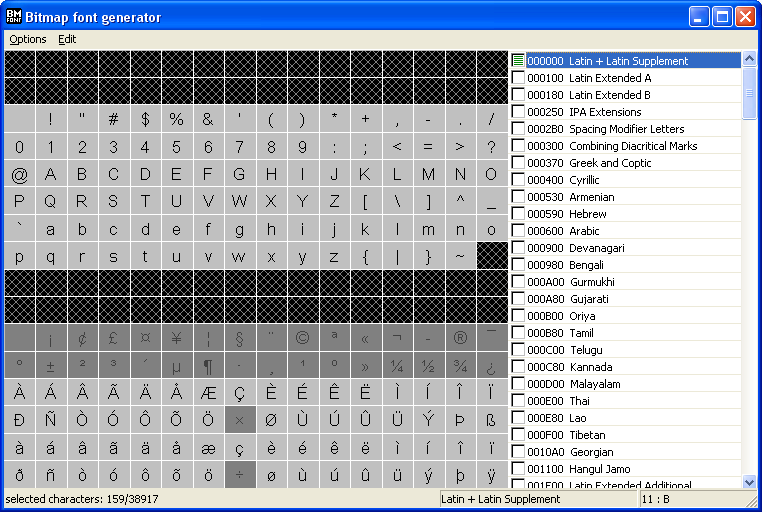
Ou bien BMFont generator (Gratuit, Windows)

BMFont Generator
Pack d’outils gratuits
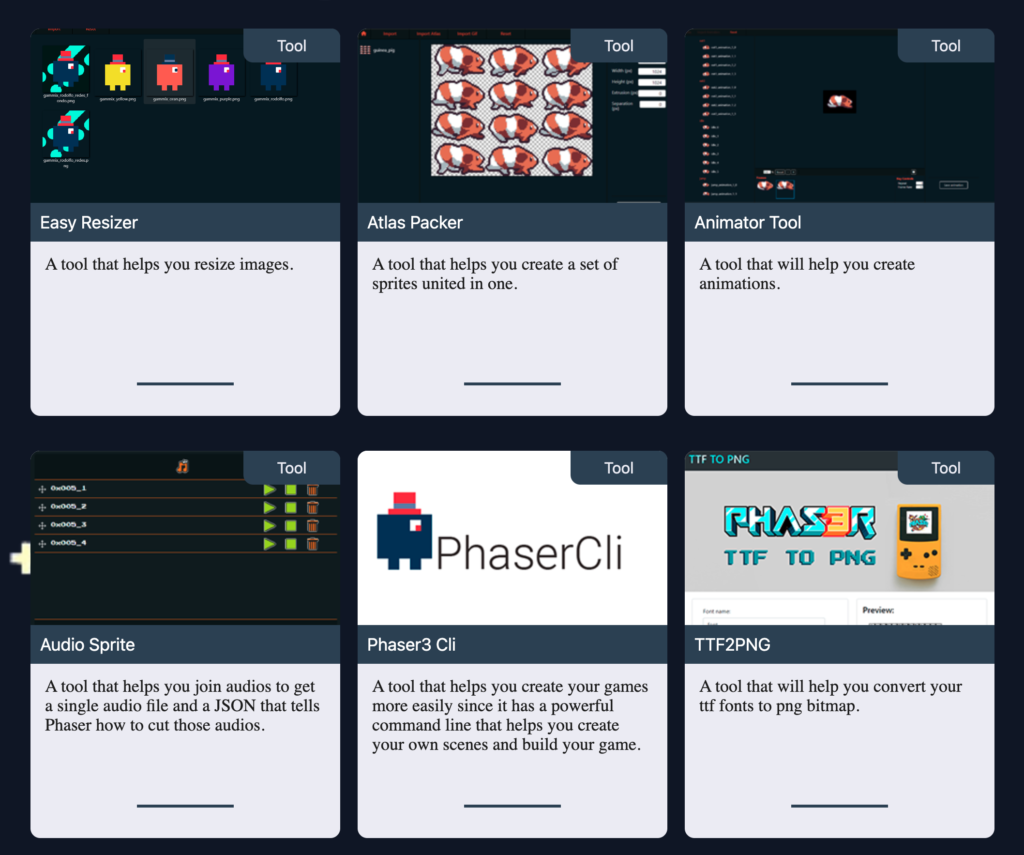
Vous pouvez trouver une multitude d’outils gratuits pour justement générer des textures de polices d’écriture ou bien des Atlas de sprites ici : Tools | GAMMAFP

gammafp
Packing et compresion de texture
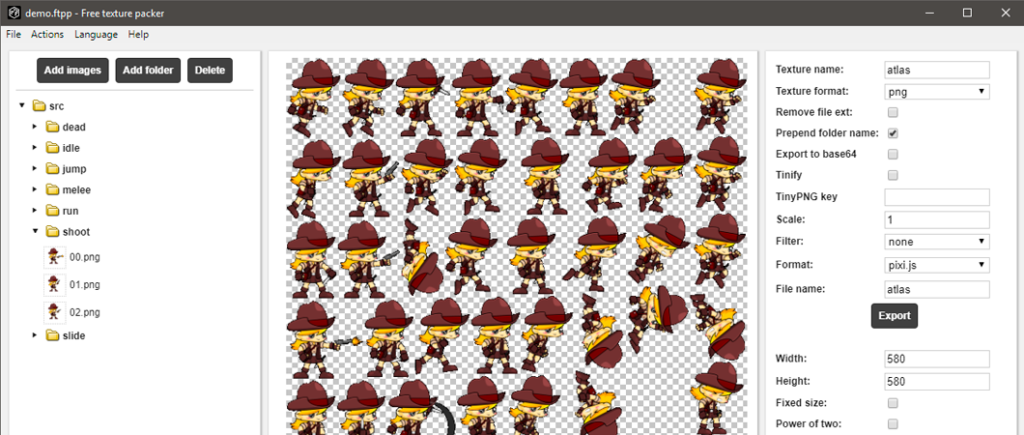
Pour compacter vos images dans un seul fichier de texture je vous suggère l’outil de packing de textures : Free Texture Packer (Gratuit, Mac, Windows, Web)

Free Texture packer
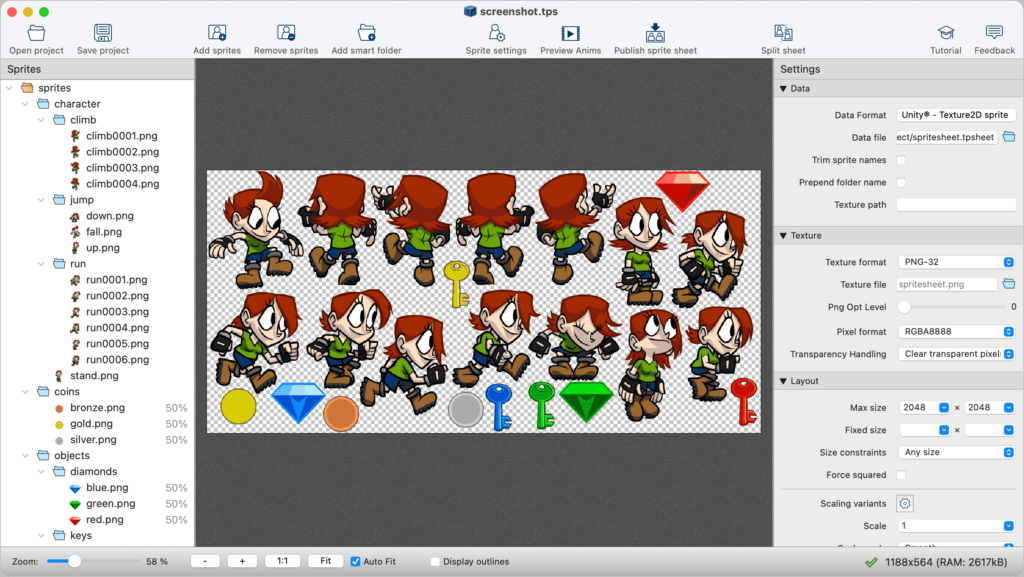
Ou bien la version payanat avec plus de fonctionnalités Texture Packer (Payant, Windows, Mac)

Texture Packer
Enfin pour compresser vos images l’outil en ligne tinypng.com fonctionne très bien.
Compression des sons
Pour compresser les sons et exporter en différents formats Audacity est un très bon logiciel gratuit et dispo sur Mac et PC.

Audacity
Ensuite pour automatiser la compresserion des sons dans différents formats (.ogg, .mp3, .m4a, .opus) cela peut se faire via les lignes de commande (opusenc, fdkaac, ffmpeg)
Conclusion
Voilà une bonnes liste d’outils et de logiciels gratuits et payants.
Dites moi en commentaire si cet article va vous aider ou si vous avez d’autres outils cools à nous faire découvrir.
Bon dev et à bientôt !