Comment concevoir un bon tutoriel ? (Exemple de Threes!)

Faire un bon tutoriel est indispensable lorsqu’on développe un jeu vidéo. Un jeu incompréhensible ou mal expliqué sera frustrant et gâchera l’expérience de jeu. Si le gameplay du jeu est original ou peu répandu, il va falloir être encore plus minutieux dans l’élaboration de celui-ci.
Un joueur sur smartphone est encore moins patient qu’un joueur PC ou console.
Pour des jeux gratuits, le rythme du tutoriel est encore plus crucial étant donné que le joueur n’a pas d’implication forte. Il n’a rien déboursé à part son précieux « temps ». Les premières minutes de jeux sont donc cruciales.
Le tutoriel fait grandement partie de la First Time User Experience. Cette première expérience est cruciale. Lire l’article sur le sujet : Réussir sa FTUE (First Time User Experience)

Si vous souhaitez télécharger l’application gratuitement, il existe une version lite disponible sur le Google Play store et sur l’AppStore.
Tutoriel : définition
Guide d’apprentissage, qui permet d’aider un utilisateur novice à former de manière autonome à l’utilisation d’un jeu.
En d’autres termes, le principe est d’expliquer correctement au joueur toutes les mécaniques de jeux, les contrôles et les objectifs à court, moyen et long terme en très peu de temps.
On emploie souvent le mot « tutorial » (anglais) ou « tuto ». Tout le monde connaît les fameux « tutos beauté », mais ce n’est pas le sujet ici.
Le meilleur tutoriel
Le tuto le plus efficace et le moins frustrant pour les joueurs reste le « tutoriel joué ».
En étant actif, le joueur se sent plus impliqué et s’impatientent beaucoup moins que si le tutoriel était une simple vidéo ou un pavé de texte à lire. D’ailleurs, on sait très bien que personne ne lit les textes à l’écran. 😉
Le joueur expérimente pas à pas toutes les mécaniques de jeux, il apprend, il est récompensé instantanément pour chaque action effectuée. De plus, il reste maître du rythme. Quoi de plus frustrant pour un « gamer » qu’un tuto qui l’oblige à regarder plusieurs fois d’affilié une vidéo pour expliquer les bases des contrôles.

Les tutos c’est ch… !
Ahsley Vollmer avait confié qu’il avait dû redésigner son tutoriel plus de 40 fois avant de trouver la bonne formule.
Si le tutoriel est parfaitement imbriqué avec la narration, cela le rend plus cohérent et digeste.
Exemple avec : Metal Gear Solid V : The Phantom Pain. (2005)
Cette première mission d’une heure a marqué beaucoup de gamers. Elle introduit très bien la trame narrative, les contrôles et naturellement les principales mécaniques de jeux via un autre PNJ aux côtés du héros. Il apprend au joueur ce qu’il doit faire face aux différentes situations. Cette mission est très cinématographique : tout est scripté, le jeu n’a peu de liberté et les espaces sont très confinés sauf pour la dernière salle. On y retrouve le principe de l’infiltration : cache cache, discrétion, patience, menaces, ennemis plus forts que le PJ, etc. Je pourrais en écrire des romans, mais je vais m’arrêter là pour l’instant. 😁
Si vous avez l’envie d’admirer cette mission d’une heure, c’est ici :
Quand concevoir un tutoriel ?
En général, le game designer se chargera de cette tâche à la fin du développement, une fois que toutes les mécaniques de jeux sont bien en places et que les développeurs ont identifié toutes les notions les plus importantes à transmettre aux joueurs. Cela dit, on peut aussi d’avoir besoin d’un tutoriel « temporaire » pendant la phase de produire dans le but présenter une version non définitive du jeu lors d’un salon par exemple.
Les clés pour réussir un bon tutoriel
- Minimalisme ;
- Compréhension ;
- Simplicité ;
- Efficacité ;
- Progression ;
- Affordance ;
- Expérimentation ;
- Rythme ;
- Récompense ;
- Application immédiate et continue ;
- Introduction des codes ;
- Fun !!!
Passons à l’exemple concret avec Threes! en le découpant en plusieurs phases de micro-objectifs. On découvre alors que rien n’est laissé au hasard. C’est parti pour du rétro-engineering !
Vidéo du tutoriel deThrees!
Tutoriel – Phase 1

Titre du jeu : Threes!
- Nom du jeu mémorisé par le joueur
- Principe de la mécanique de base : Faire des « 3 »
- Codes couleur des 3 tuiles différentes : bleu, rouge, gris
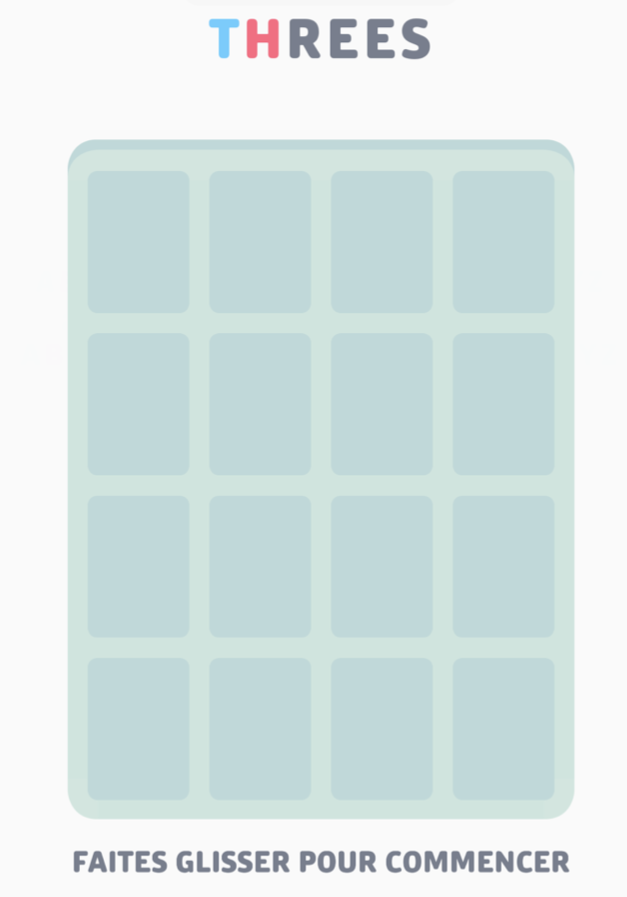
Grille :
- Présentation de l’espace de jeu : Grille
- Vide (Minimalisme)
- Couleur grise = brique et immobilité (Affordance)
Message : « Faîtes glisser pour commencer »
- Maîtrise donnée au joueur (Rythme)
- Mode de contrôle du jeu
- Le joueur va glisser son doigt de droite à gauche intuitivement
Tutoriel – Phase 2


Lorsque le joueur slide :
- Arrivée des briques (Compréhension) ;
- 2 nouveaux éléments de gameplay ;
Message : « Faîtes glisser pour déplacer » (habitue le joueur aux contrôles)
Mécanique + objectif : « Faites glisser + déplace-les tous »
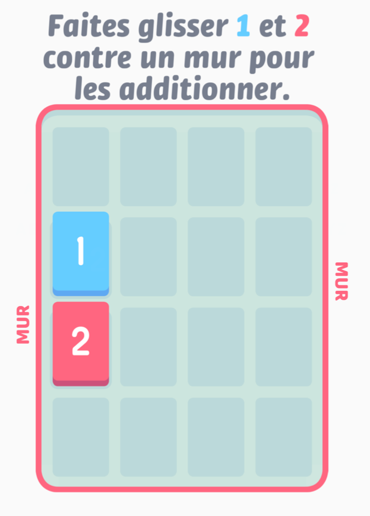
Tutoriel – Phase 3
- Mécanique : Le mur bloque les tuiles
- Mécanique + objectif : « Faites glisser 1 et 2 contre un mur pour les additionner. »

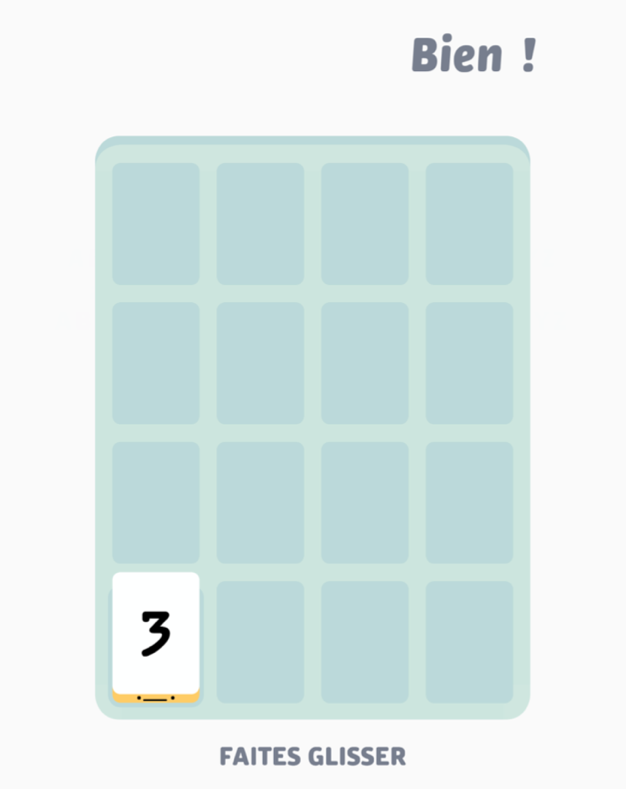
Tutoriel – Phase 4
- Résultat de l’addition
- Nouveau personnage
- Message pour congratuler le joueur : « Bien ! »
- Demande au joueur de faire glisser pour continuer (insister sur cette interaction)

Tutoriel – Phase 5
- Mécanique + objectif : « Un autre nombre apparaît lorsque vous déplaces les tuiles ! »
- Chaque « personnage » est différent par son visage et le son qu’il produit lorsqu’il apparaît
- Demande au joueur de faire glisser pour continuer (insister encore sur cette interaction)

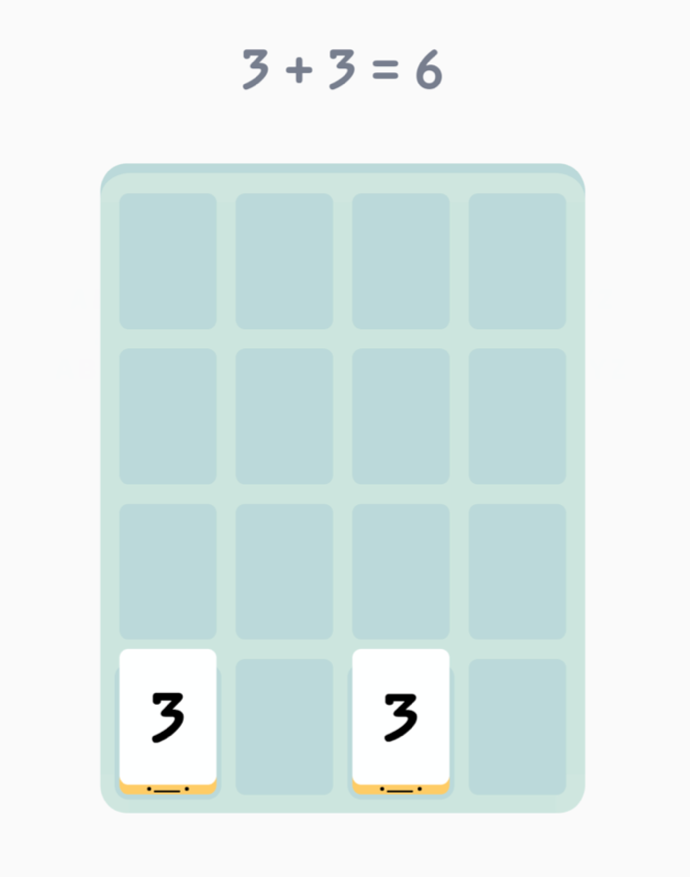
Tutoriel – Phase 6
- Apparition d’un autre « 3 »
- Mécanique + objectif : « 3 +3 = 6 » explications de la nouvelle fusion différente de la précédente. Le joueur fusionne instinctivement les « 3 » (il n’y a rien d’autre à faire).

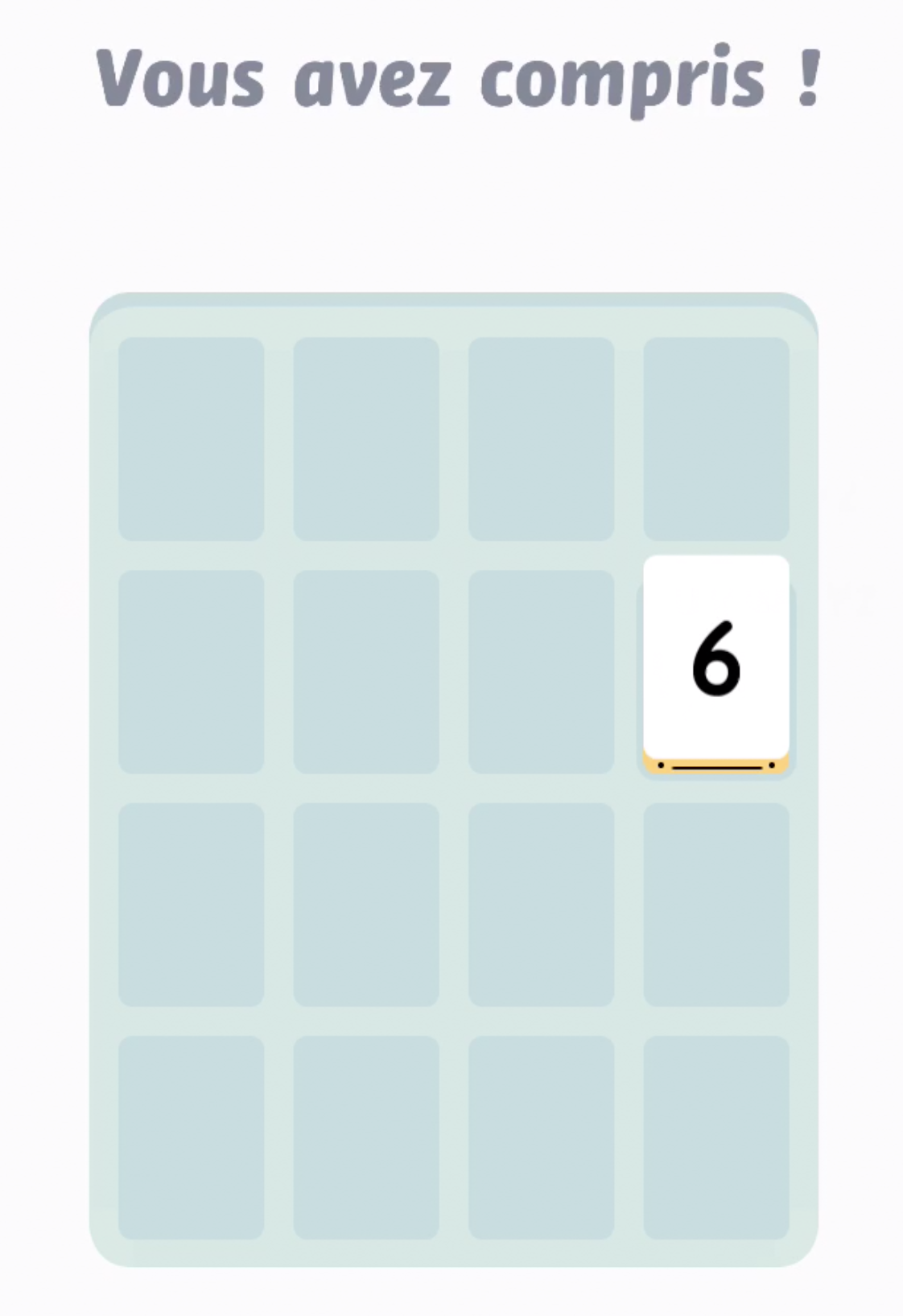
Tutoriel – Phase 7
- Nouveau personnage
- Congratuler le joueur : « Vous avez compris ! »

Tutoriel – Phase 8
- Mécanique + objectif : « Fusionnez les 3 et plus en faisant des paires ». Les paires fonctionnent uniquement avec les chiffres supérieurs ou égaux à « 3 ».
- Si le joueur essaie de fusionner le « 3 » et le « 6 » pendant plusieurs déplacements, il comprendra qu’il ne peut pas. Ensuite, plusieurs « 3 » arrivent sur la grille.

Tutoriel – Phase 9
- Objectif : créer un « 12 » pour continuer (plus besoin de réexpliquer le principe de l’addition)

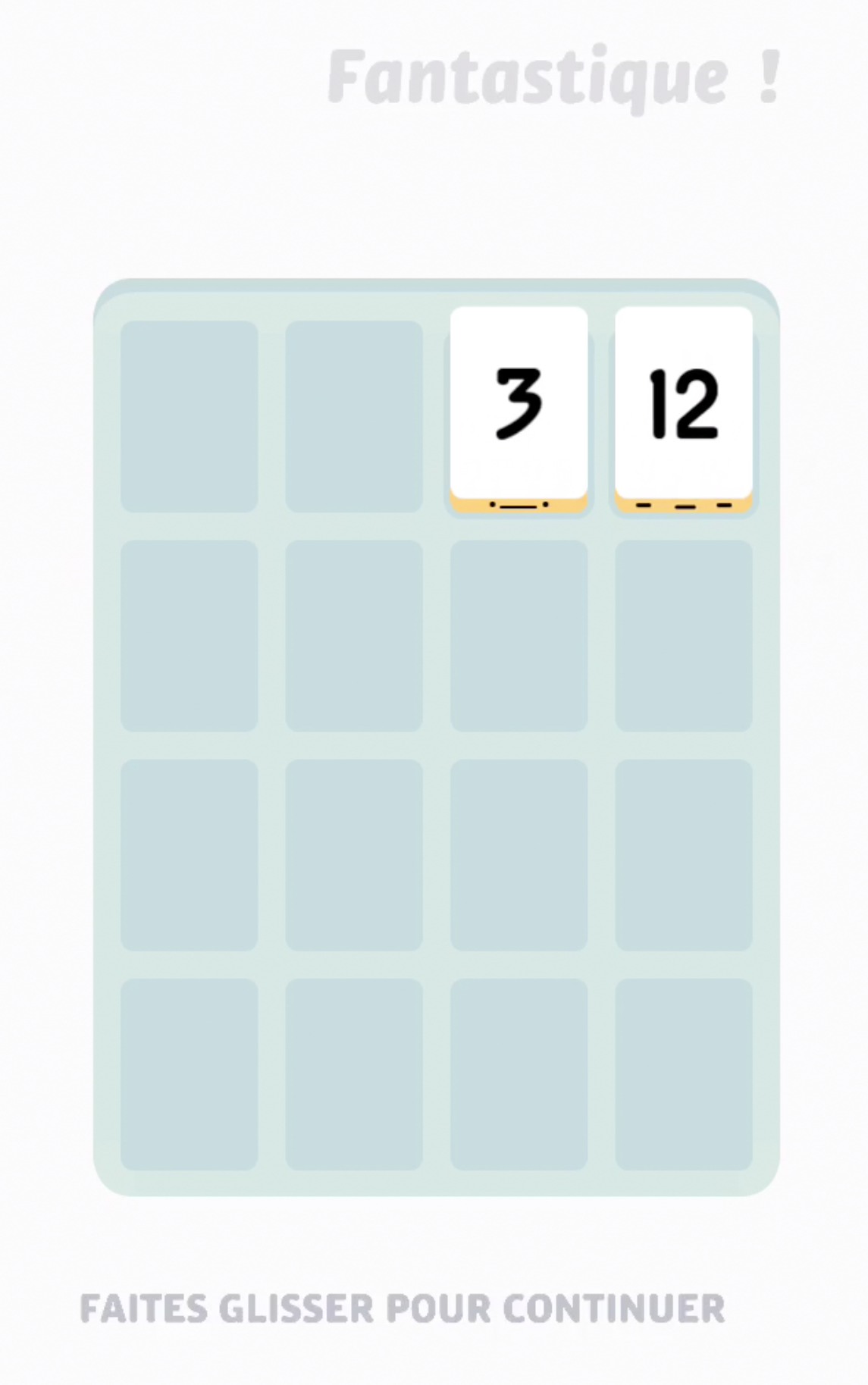
Tutoriel – Phase 10
- Nouveau nombre : « 12 »
- Congratuler le joueur : « Fantastique ! »

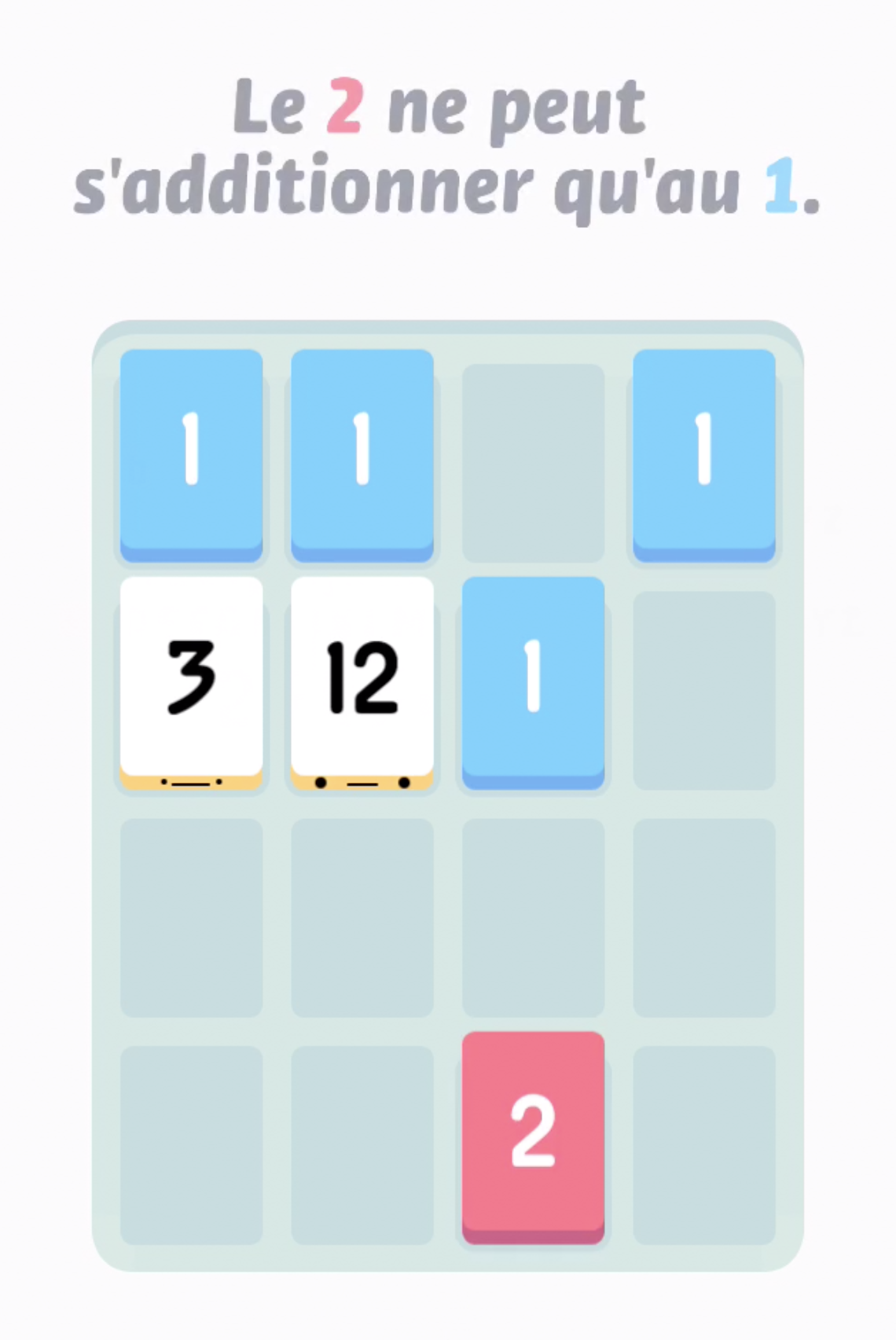
Tutoriel – Phase 11
- Mécanique + objectif : « Le 1 s’additionne au 2 seulement » et inversement
- Ces 2 seuls chiffres sont tout en couleur et sans visage, car leur mécanique de fusion est différente des autres.
- Beaucoup de « 1 » et « 2 » apparaissent pour obliger le joueur à les fusionner


Tutoriel – Phase 12
- Objectif : « Créer un 24 ! »

Tutoriel – Phase 13
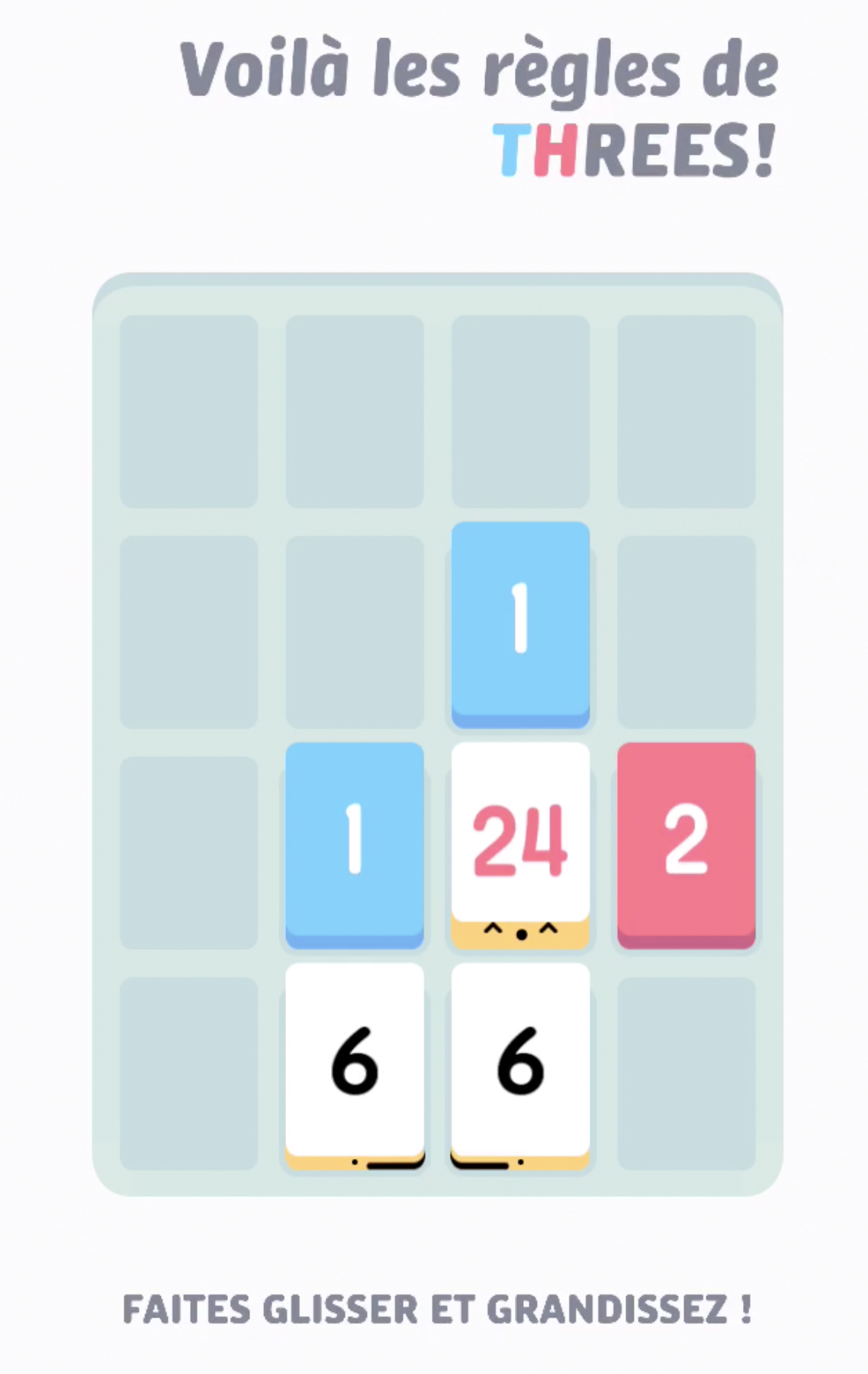
- Fin du tutoriel
- La partie se poursuit
- Le principe du jeu est rappelé : « Faites glisser et grandissez ! »

Tutoriel – Phase 14
- Condition de victoire et but ultime du jeu : « Créez le plus grand nombre possible ! »

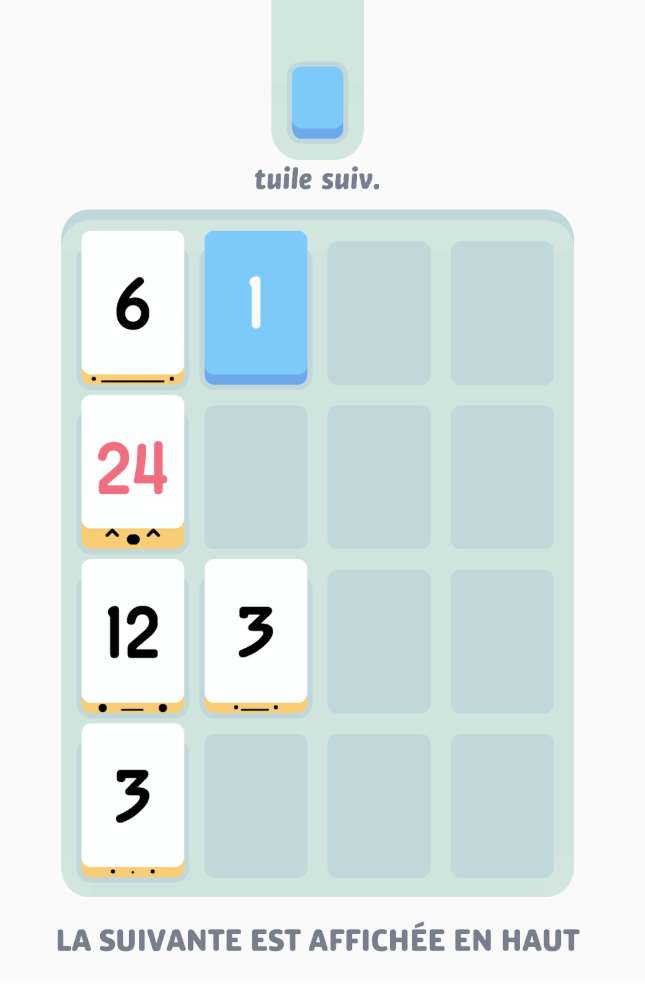
Tutoriel – Phase 15
- Introduction de la prochaine tuile via le HUD

Tutoriel – Phase 17
- Condition de défaite : « C’est la fin si le tableau est plein »
- Apparition de l’interface
- Phrases d’aides qui défilent (pas indispensables, mais utiles)
- « Faite glisser lentement pour voir » (le déplacement lent permet de tester avant de valider une action)
- « Additionnez vos 1 et vos 2 » (rappel de la mécanique de base)
- « Prêtez attention à la suivante » (la tuile suivante apparaît en haut)

Fin du tuto.
Conclusion
Asher, le créateur de Threes! a bien analysé les comportements des joueurs avant de sortir cette version du tutoriel. Il introduit pas à pas les éléments de gameplay et utilise toujours le slide pour quasiment toutes les interactions. Les premières phases sont volontairement scriptées afin de donner les bons éléments au bon moment au joueur. On commence avec un écran quasiment vide puis crescendo les différents éléments s’affichent à l’écran. Tout est très progressif et bien rythmé. Les micro-objectifs permettent d’apprendre rapidement toutes les mécaniques. En moins de 30 secondes le joueur prend du plaisir à combiner des chiffres.
Concevoir un tutoriel, ce n’est pas une chose facile lorsqu’on connait notre propre jeu sur le bout des doigts.
Bon dev et à bientôt !
-Benoît