Ludum Dare 45 : Création D’un Jeu Vidéo en 12 H
Durant un weekend, j’ai participé à la Ludum Dare 45 pour créer un jeu vidéo à partir de rien, « from scratch », en moins de 48 heures (précisément 12 heures environ au total).
J’ai choisi de développer tout seul en mode « Compo » en 2 jours. Le thème était dévoilé le samedi matin ver 1 h et le rendu devait se faire le dimanche soir avant minuit. Sinon, pour les groupes et pour certains développeurs solos, le mode « Jam » donne droit à 1 jour supplémentaire.
Le thème de la Ludum Dare 45
Le thème était : « Start with nothing ».
On pourrait le traduire par : « Partir de rien ».
Pour en savoir davantage sur la Ludum Dare, lisez l’article ci-dessous.
Participez à la Ludum Dare : 3 game jams par an.
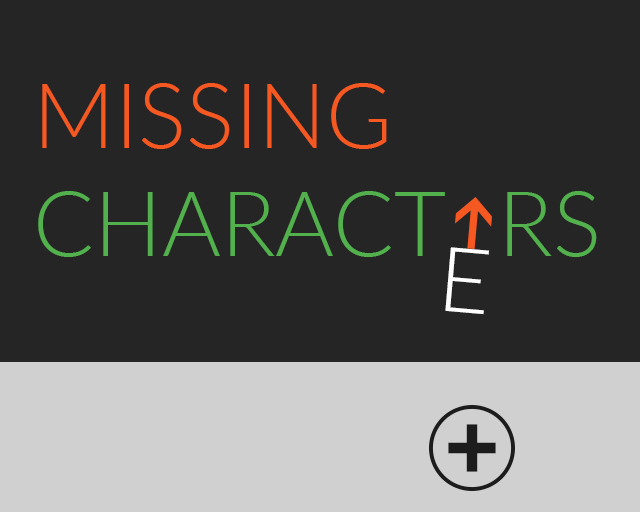
Si vous souhaitez tester mon jeu Missing Characters, cliquez sur ce lien : Missing Characters sur ldjam.com
D’ailleurs, j’ai streamé sur Twitch le développement du jeu pendant quelques heures.
Dans ce petit post mortem, voici mon processus créatif et le déroulement de ma Ludum Dare 45 :
Étape 0 : mon approche de game design
Avant de commencer la jam, voici la liste de mes contraintes et de mes intentions :
- Entre 10 et 16 heures pour développer une idée de jeux vidéo en 2 jours ;
- Tout seul ;
- Sans graphismes poussés ;
- Avec peu ou pas de bruitages ni de musique ;
- Des mécaniques amusantes ;
- Expérimenter des mécaniques de jeux ;
- Un gameplay original (si possible).
Étape 1 : trouver une idée de jeu (qui m’inspire)
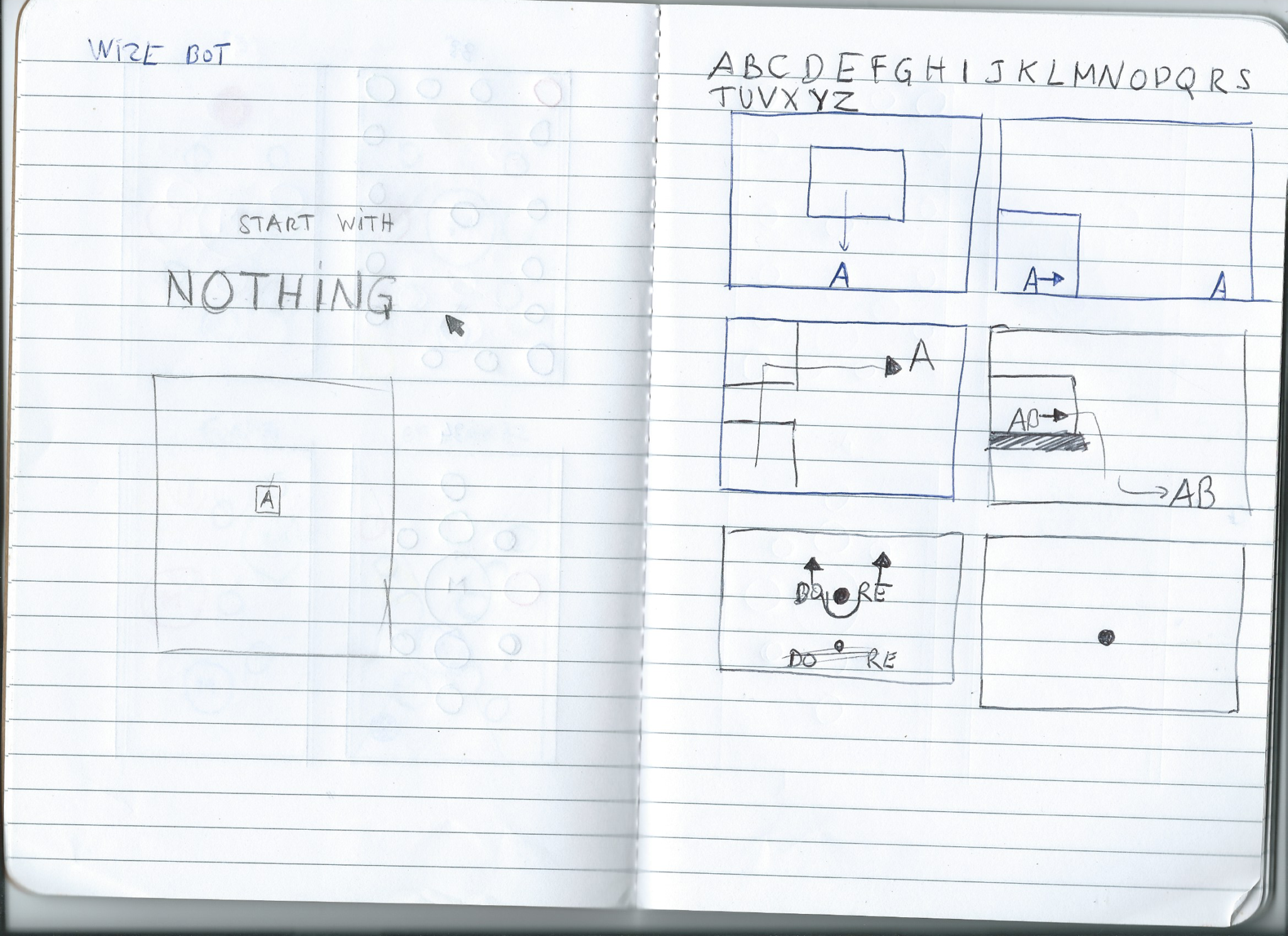
À vrai dire, le thème ne me parlait pas beaucoup. Vers 10 h 30, le samedi, j’ai découvert le thème et j’ai simplement écrit sur une feuille blanche « Start with Nothing ». Puis j’ai essayé d’imaginer ce qu’on pourrait faire avec ces trois mots.

Au départ, je voulais partir avec un écran vide. Le joueur devait ajouter des éléments lui-même en tapant des lettres sur son clavier et les faire apparaître comme des éléments du jeu. Idem pour les touches directionnelles. J’avais aussi en tête de donner la possibilité d’utiliser le microphone pour créer du vent ou sa caméra pour intégrer des couleurs. (En y pensant, cela me rappelle l’excellent Teraway). Mais je sais que c’est techniquement complexe à mettre en place en si peu de temps.

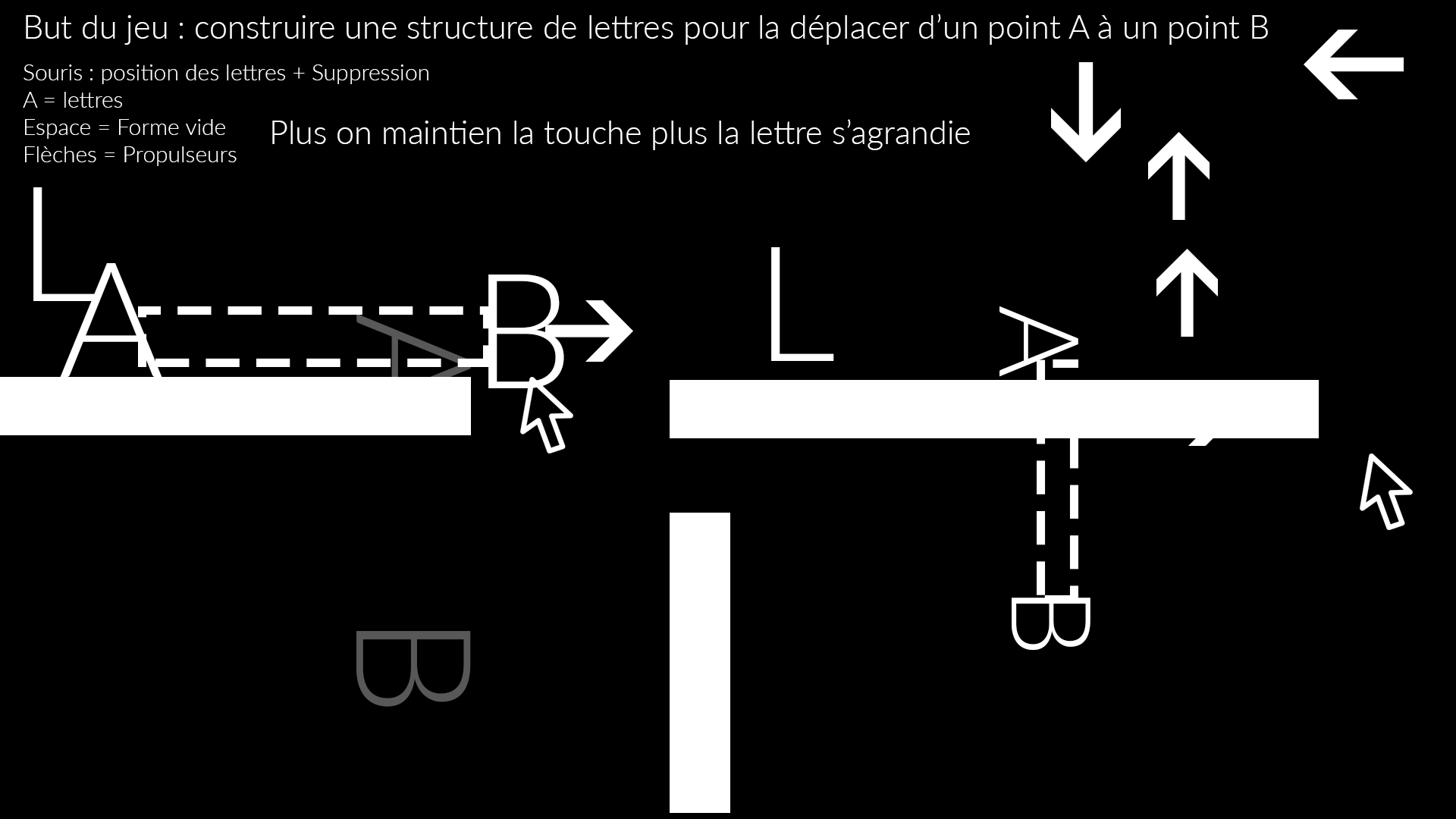
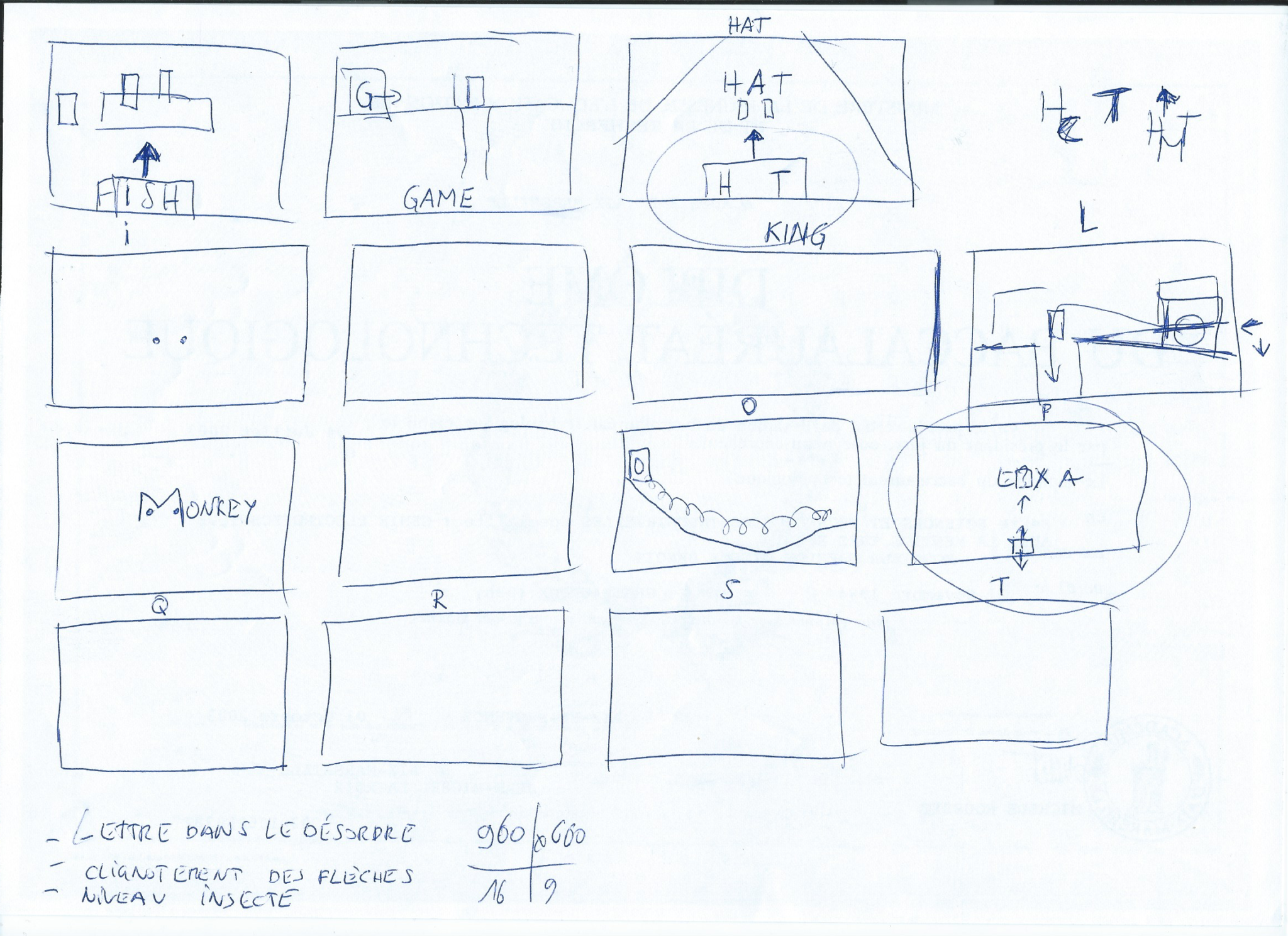
Ludum Dare – Mockup concept de jeu vidéo
Le déclic
Vers 18 h, le même jour, après une balade dans un parc, j’ai imaginé jouer avec les lettres « physiqueés » créées via le clavier du joueur pour composer des mots. Donc créer un puzzle game en 2D qui jouerait avec la forme des lettres et leurs propriétés physiques : gravité et masse. Les touches directionnelles permettraient de donner une force aux lettres.
Étape 2 : prototyper l’idée de jeu avec Unity3D
J’ai commencé par créer la lettre « A » avec une image de A que j’ai intégrée comme élément physique dans le moteur de jeu. Ensuite, il a suffi de lui donner le comportement d’un objet physique et tout se fait tout seul grâce au moteur physique.

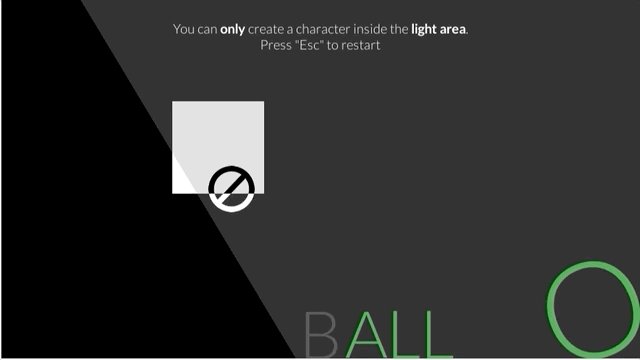
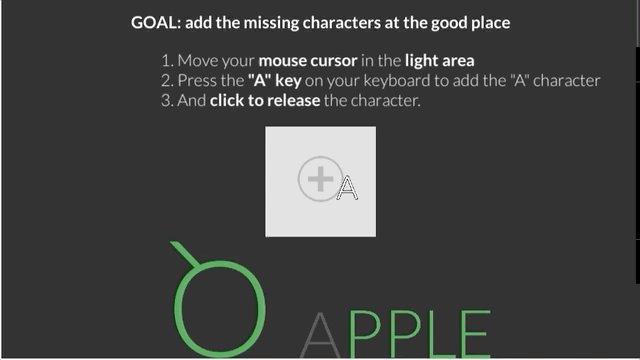
Ludum Dare 45 – premier prototype
Pour concevoir un puzzle game, il faut des contraintes. J’ai décidé d’établir ces règles :
- Une zone dans laquelle il est possible de créer des lettres ;
- Les lettres déjà présentes dans le jeu ne peuvent pas être créées, idem pour les flèches ;
- Même si elles servent à composer un dessin ;
- Les éléments qui se touchent s’accrochent ;
- Un écran fixe avec des murs sur tous les bords.
La première boucle de gameplay simple a permis d’évaluer le potentiel fun du concept.
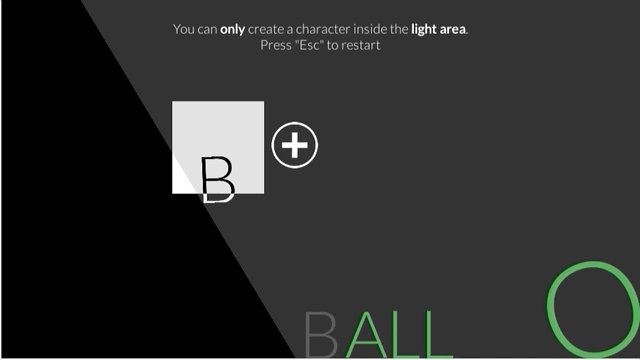
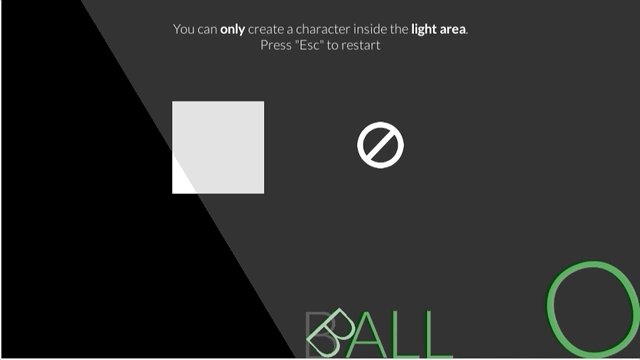
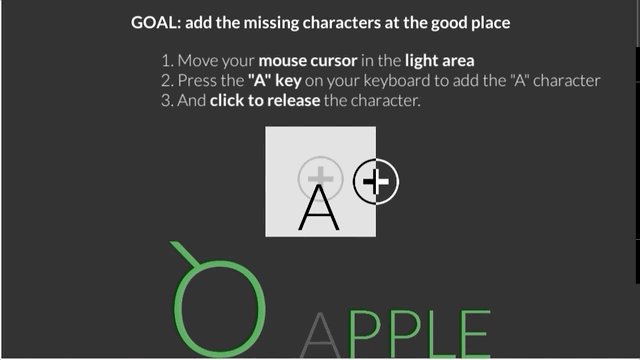
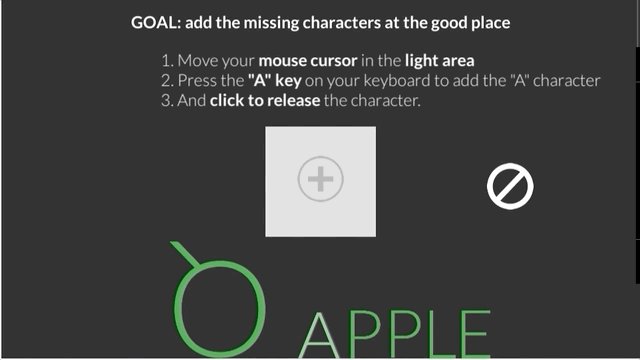
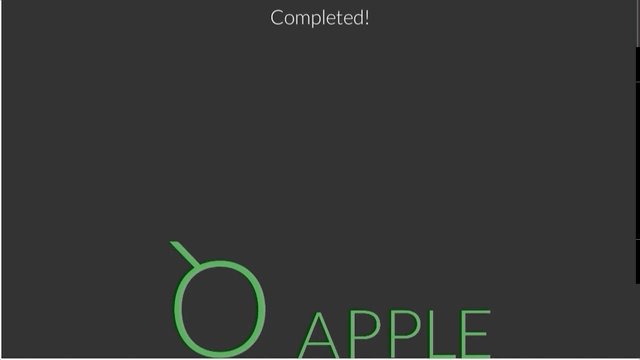
On voit la lettre manquante, on crée la lettre au bon endroit, elle tombe, le mot est composé. ✌️

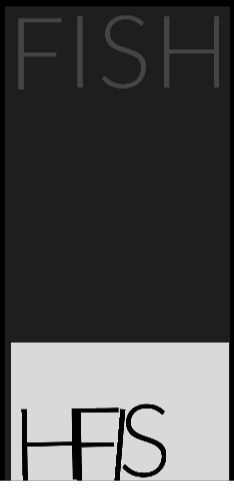
Ludum Dare 45 – Missing Characters – Niveau 2
Étape 3 : développer le Moteur
Une fois que tout était plus clair dans ma tête, j’ai développé le moteur le dimanche matin avec les 26 lettres de l’alphabet et les 4 flèches directionnelles.
La physique de Unity3D est pratique, mais il faut un peu la connaître pour arriver à faire ce que l’on souhaite facilement. Il faut expérimenter les comportements un à un.
Étape 4 : le level design, créer des niveaux de jeux
L’objectif était de créer 26 niveaux (un pour chaque lettre), de choisir un mot en anglais à chaque niveau et de le dessiner uniquement avec des lettres de l’alphabet. Un peu comme l’alphabet illustré des enfants, mais qu’avec des caractères.

Le pari était tendu à 16 h, seulement 6 heures avant la fin de la Ludum Dare.
J’ai imaginé plusieurs situations de jeux sur papier, mais j’avais du mal à trouver de nouvelles idées. Surtout qu’il fallait déjà produire celles qui étaient sûres de marcher.

Voici les différents éléments et paramètres qui me permettaient de composer des niveaux :
- Forme des lettres ;
- Taille des lettres ;
- Murs et plateformes rectangulaires ;
- Mots à trouver en rapport avec la première lettre ;
- 4 forces (flèches) ;
- Zones de création de lettres ;
- Les propriétés physiques classiques : la gravité, l’inertie, le poids, les angles des pentes et des murs, la friction, etc.

Ludum Dare 45 – Missing Characters – Niveau 3
Étape 4 bis, le design visuel
Je souhaitais avant tout me concentrer sur le gameplay, le design graphique n’étant pas important, mais j’ai voulu rester sobre, épuré, sombre avec 2 ou 3 couleurs maximums.
J’ai pioché les couleurs dans la palette materialpalette.com et j’ai choisi une police d’écriture sombre et élégante libre de droits : Lato.
L’avantage, c’est que les lettres majuscules sont sans empattements (serif), donc moins contraignantes pour les formes physiques. Tout est soit bien droit, soit bien courbé.

Étape 5 : le tutoriel et le menu
Avant tout, j’ai pensé le level design pour créer un tutoriel sur les premiers niveaux afin d‘ expliquer les mécaniques de jeu, une par une, progressivement, en faisant jouer le joueur à chaque étape.
Les mots choisis dans le tutoriel devaient être justes pour que le joueur comprenne rapidement sans trop lire. D’où l’importance de mettre des listes numérotées et des mots en gras dans les textes pour bien distinguer les étapes.
À savoir : « Les joueurs ne lisent pas les tutoriels »

Il manque bien sûr quelques détails comme la touche pour recommencer le niveau.
Étape 6 : le test
Je n’ai fait tester le jeu qu’à deux personnes : ma femme et un ami développeur. Visiblement, le feeling était cool, mais ils ont parfois réussi à contourner les règles de gameplay et les objectifs des niveaux en créant des situations inattendues. D’un côté, cela faisait partie de mes intentions. Et puis, en utilisant un moteur physique, c’est prévisible.
Exemple : Pas besoin de mettre les lettres dans l’ordre pour composer un mot.

Étape 7 : la soumission
Le dimanche, vers 23 h 30, j’ai soumis mon jeu sur le site officiel de la Ludum Dare. Missing Characters est disponible sur ces plateformes : WebGL via navigateur, Windows et OSX.
Conclusion
J’ai appris de nouvelles choses sur Unity3D, j’ai utilisé des shaders pour les contours des lettres et pour donner un filtre négatif sur certaines zones. J’ai découvert que le WebGL n’est pas au point pour afficher correctement certains de ces shaders.
J’aurais aimé avoir plus de temps, mais mes idées et mes intentions sont déjà là. Je suis satisfait de mon petit projet.
Pour finir, j’ai toujours ce sentiment d’accomplissement après une game jam : le jeu est soumis, on peut aller se reposer tranquillement. Il n’y a plus aucune pression : si les gens le trouvent cool tant mieux, sinon tant pis. On aura au moins appris quelques astuces sympas et gagné en expérience.
Si vous aussi vous avez participé à cette game jam, faites-nous part de votre approche créative et décrivez comment vous avez résolu vos problèmes.
Bon dev et à bientôt !